
ロックバンド「Vas of Atum」ベースのMIKAです。
Vas of AtumのWebサイトを作っているけど、Webサイトの中にWordPressでブログも作っているのだ。
↓これがWebサイトのトップページ。

↓これがブログのトップページでVas of AtumのWebサイトの一部。

Webサイトとは、、、ブログとは、、、という話になると、「ブログもWebサイトだし・・・」ということで、何を使い分けてるんだ?って感じになるね。
しかし、私の中では、Webサイトとブログとはちょっと使い分けていて、WebサイトはVas of Atumの音楽活動をメインに作っていてあまり更新しない、ブログはメンバーの考えや日常などを書いているから頻繁に更新するもの、と定義している。
Webサイトの方は静的なhtmlで手入力、ブログはWordPressという超便利なコンテンツ管理システム(CMS)を使っているから動的なものになっている。
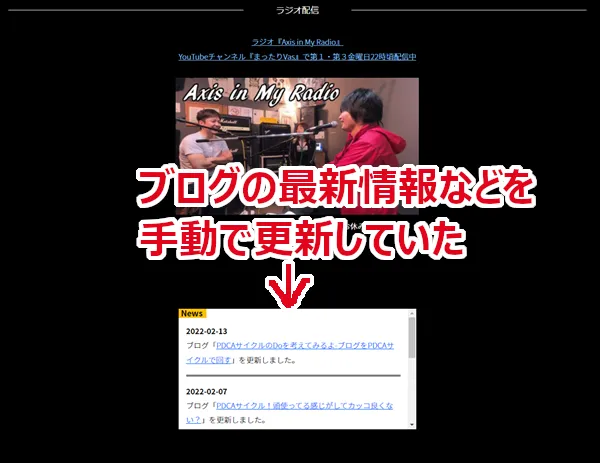
で、Webサイトのトップページにブログの最新情報を表示しているけど、全部手入力!
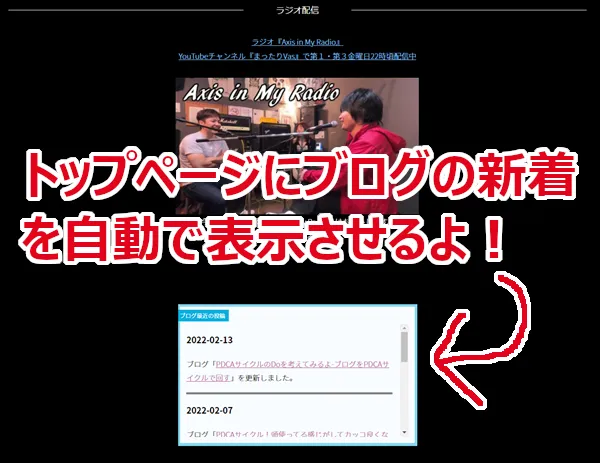
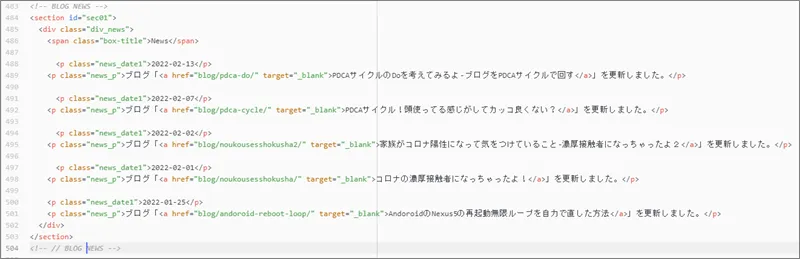
↓こんな感じで手入力しているけど、ブログを更新しても、この部分を更新するのをよく忘れてたんだよね。

↑これが、↓こうなる。

ひどい時は4ヶ月ぐらいほったらかしだったりした。
手作業だと、やっぱり忘れるよね!
あんまりひどいから今回自動で表示されるようにしたよ!
ブログはデータベースに登録されているから、そのデータベースから最新5件分を取得し、表示する。
ブログは「賢威」という有料のテーマを使っているけど、その中で便利なスタイルがあったから見た目も変えていく。
以下、「なんのこっちゃ」と思われるかもしれないが、私の覚え書きとして書いておく。
トップページにブログの新着5件表示する方法
1.トップページの「index.html」を「index.php」にリネームする。
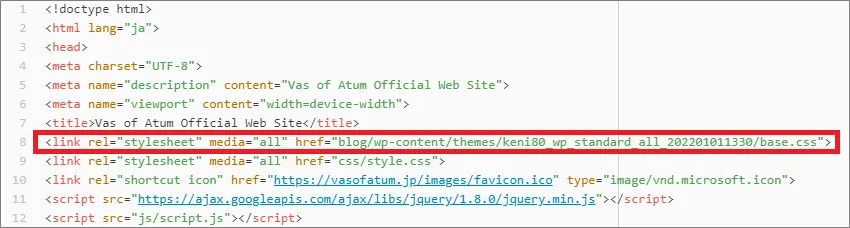
2.トップページ用のスタイルシートの前にブログテーマ「賢威」のスタイルシート「base.css」を読み込ませる。

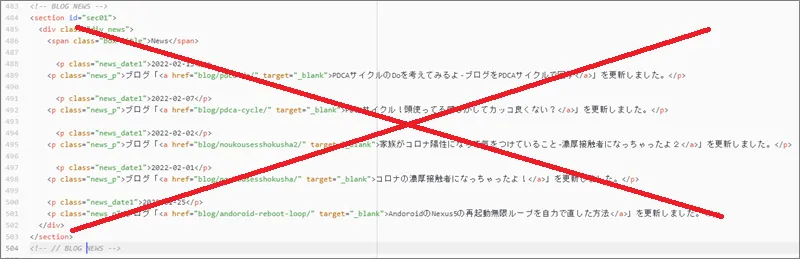
3.手入力していたブログ新着部分のソースをごっそり削除する。

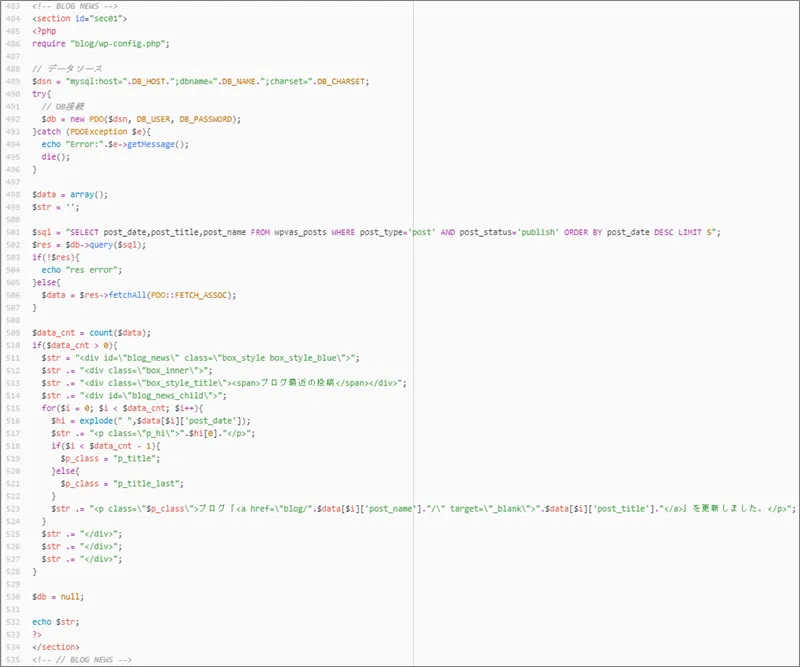
4.ソースを削除した部分にPHPのソースコードを入力する。
※以下のソースコードをコピペしても使えません。(そのうち、解説を載せます)
<?php
require_once “blog/wp-config.php”;
// データソース
$dsn = “mysql:host=”.DB_HOST.”;dbname=”.DB_NAME.”;charset=”.DB_CHARSET;
try{
// DB接続
$db = new PDO($dsn, DB_USER, DB_PASSWORD);
}catch (PDOException $e){
echo “Error:”.$e->getMessage();
die();
}
$data = array();
$str = ”;
$sql = “SELECT post_date,post_title,post_name FROM wp_posts WHERE post_type=’post’ AND post_status=’publish’ ORDER BY post_date DESC LIMIT 5”;
$res = $db->query($sql);
if(!$res){
echo “res error”;
}else{
$data = $res->fetchAll(PDO::FETCH_ASSOC);
}
$data_cnt = count($data);
if($data_cnt > 0){
$str = “<div id=\”blog_news\” class=\”box_style box_style_blue\”>”;
$str .= “<div class=\”box_inner\”>”;
$str .= “<div class=\”box_style_title\”><span>ブログ最近の投稿</span></div>”;
$str .= “<div id=\”blog_news_child\”>”;
for($i = 0; $i < $data_cnt; $i++){
$hi = explode(” “,$data[$i][‘post_date’]);
$str .= “<p class=\”p_hi\”>”.$hi[0].”</p>”;
if($i < $data_cnt – 1){
$p_class = “p_title”;
}else{
$p_class = “p_title_last”;
}
$str .= “<p class=\”$p_class\”>ブログ「<a href=\”blog/”.$data[$i][‘post_name’].”/\” target=\”_blank\”>”.$data[$i][‘post_title’].”</a>」を更新しました。</p>”;
}
$str .= “</div>”;
$str .= “</div>”;
$str .= “</div>”;
}
$db = null;
echo $str;
?>

これでブログの最新記事5件が自動で表示されるようになったし、見た目も良くなったよ(^O^)

ライブ情報
ライブは未定です
Vas of Atum(現:VARS) 最新ライブ動画
2022.9.11 Live『PSEUDO AGGREGATION』 in 熊本Django