
ロックバンド「VARS」ベースのみかです。
Webサイトでライブのお知らせを自動化したわけだけど、Xのポストも自動化したいよね~。
▼▼ Webサイトでライブのお知らせを自動化した話はこちら ▼▼
>> ブログの「ライブのお知らせ」の自動化、やっと出来た~
ロックバンド「VARS」ベースのみかです。 前回の『Webサイトの「ライブのお知らせ」を自動化するんだい!』の続き。 前回の記事では、・トップページ・ライブページ・チケットの取り置き申し込みページが完成した!ということを …
ライブ情報のポスト用の文章ってテンプレートが決まってるじゃん。
- ライブの日時
- ライブ名
- ライブ会場
- チケット料金
↑お知らせってこんな感じでしょう。
ちなみに今回のライブのお知らせはこんな感じ↓
✨ライブのお知らせ✨ #ad
— VARS (@vars_axisent) February 23, 2024
2024.2.25(日)
『 ツイキャス同時配信ライブ 』
会場:熊本Django
OPEN 17:30 / START 18:00
ADV ¥1,700 / DAY ¥2,000
※別途1ドリンク ¥600
ツイキャス配信 ¥1,700
< 出演 >
ザ・チャオス / Bears Of Arcadia / VARS pic.twitter.com/EWs3oHu1M8
毎回、日時、ライブ名、会場を全部入力して「間違いないよね?」と1個1個確認するのも面倒じゃない?
データベースに間違いなく登録してれば、絶対間違えないし、面倒でもない。
私、『面倒』っていう理由だけで、『ライブの前日にポスト』してしまったことが何度あったか・・・
これは自動化するしかない!
ということで、やってみた!
さて、どうやって自動化しようかな~と考えた。
データベースにライブ情報が登録してあるから、それを使いたい。
↓こんな感じでデータベースにライブ情報が登録してある。

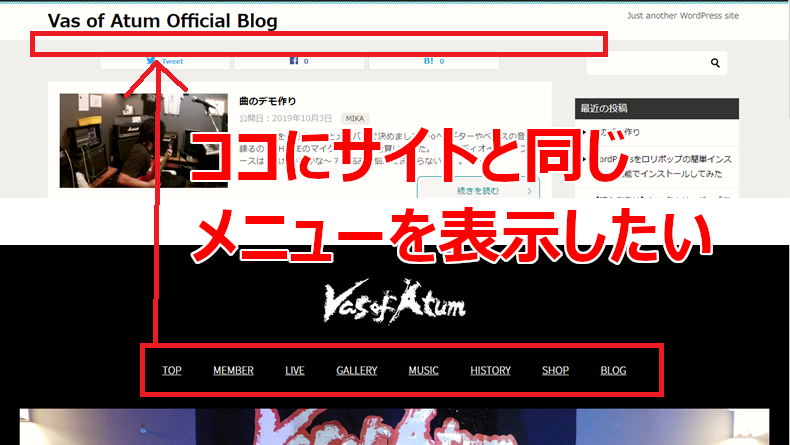
そして、ブログの右上と記事下にライブ情報を載せるためにショートコードを作ってるから、WordPressで実現するのが一番簡単だし管理が楽だな~、と思った。
▼▼ WordPressに載せるためにショートコードを作った話はこちら ▼▼
>> WordPressでライブ情報をサイドバーに自動で表示する
前回記事『Webサイトでライブ情報をデータベース化して自動表示する-PHP、MySQL』の続きです。 前回記事は、WordPressではないPHPで作ったページに「ライブのお知らせ」を自動で表示する方
なので、VARSのブログ内にポスト文章自動作成用の記事を作った!
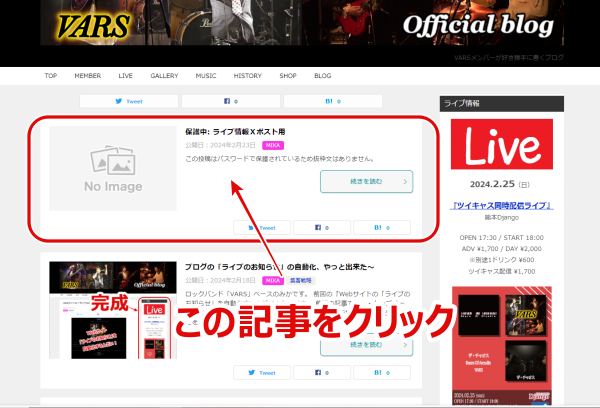
そして、完成~♪

記事自体にもパスワードがかけられるから、誰もアクセスできないように出来る。
この記事をクリックすると

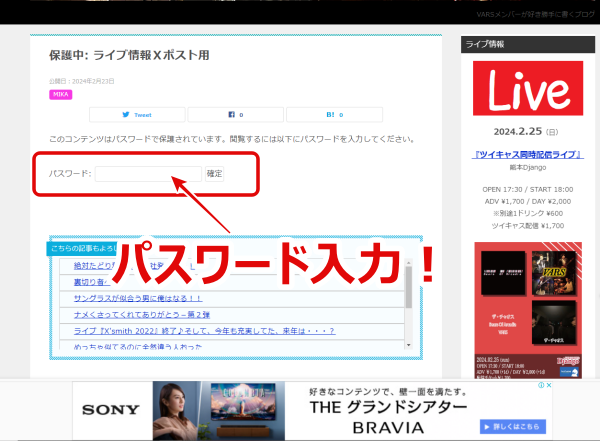
パスワード入力欄が出てくるんで、パスワード入力して[確定]をクリック!

すると、ポスト用の文章が自動作成された状態で表示されるようにした!

そして、この自動作成されている文章をクリックすると

Xが起動し、ライブのお知らせを新しいポストの下書き状態にまでしてくれるのだ(^O^)

あとは、ハッシュタグを追加したり、画像を載せたりして[ポストする]をクリックするとポスト完了!
ホント、パソコンって便利~~~(^O^)/
本当は、ハッシュタグも載せたいし、画像も自動で載せたいんだけど、Javascriptでどうやってやるのか不明。
わかったら実現して、またブログに書く!
▼▼ X用ライブのお知らせ文章自動作成構築方法はこちら ▼▼
>> WordPressでX(Twitter)ポスト用のライブ情報の文章を自動作成する
前回記事『WordPressでライブ情報をサイドバーに自動で表示する』と前々回記事『Webサイトでライブ情報をデータベース化して自動表示する-PHP、MySQL』の続きです。 せっかくライブ情報をデー
ライブ情報
ライブは未定です
Vas of Atum(現:VARS) 最新ライブ動画
2022.9.11 Live『PSEUDO AGGREGATION』 in 熊本Django











“X(旧Twitter)でのライブお知らせポストの文章を自動作成!” への1件のフィードバック