ロックバンド「Vas of Atum」ベースのMIKAです。
このブログはWordPressで作っていて、テーマ(テンプレート)は有料の「賢威」を使ってる!
その理由は
・SEOに強い
・1度購入すれば追加料金なしでアップデート版が使える
・サポートがしっかりしている(サポート使ったことないけど)
・「賢威」で検索すればネットで使い方がわんさか出てくる
「賢威」を使ってる人ってかなり多いんだよね。
最近は無料テーマの「Cocoon」を使ってる人も多いみたい。
色んなブログ見るけど「賢威だな」「Cocoonだな」ってわかる(^O^)
私は他にいくつかブログを作っていて「Cocoon」を使ってるものもある。
Cocoonもかなり良いけど、長年使ってるから賢威が好き♪
で、今回は、誰が読んでも楽しくない内容(^^)v
(あっ!前回も楽しくなかったかも・・・)
WordPressのテーマ「賢威」をVer8.0.0.0からVer8.0.1.5にアップデートするよ!
まぁ、私の覚え書きです。
賢威Ver8.0.0.0からVer8.0.1.5にアップデート
このブログは「子テーマ」を使ってるから、子テーマを使ったアップデート方法。
子テーマを使うとヘッダーのレイアウト変えたり、他にも色々変えたりしたときに、本体のバージョンアップが簡単なんだよ~。
じゃあ、やってみよう!
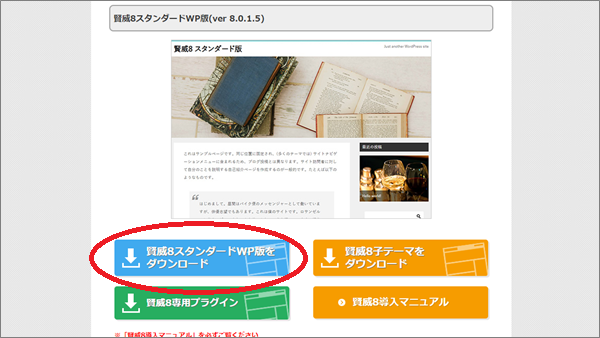
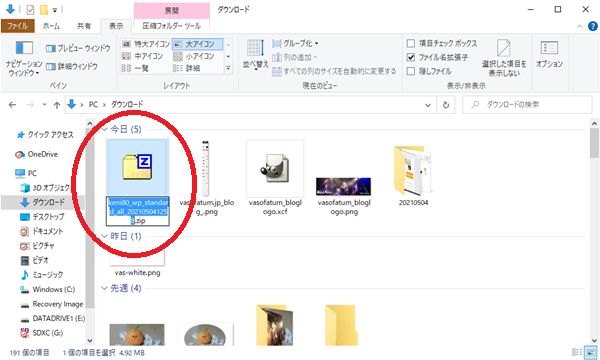
まず、賢威のサポートページで賢威の最新版の子テーマじゃない方をダウンロード。

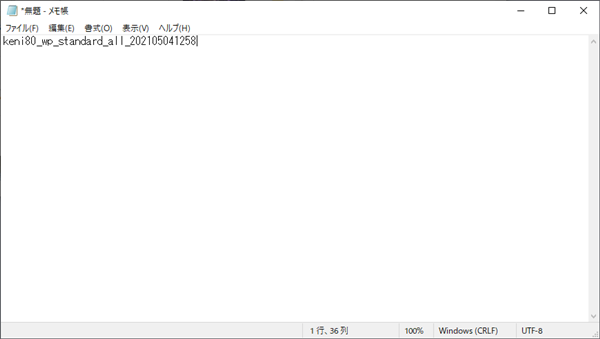
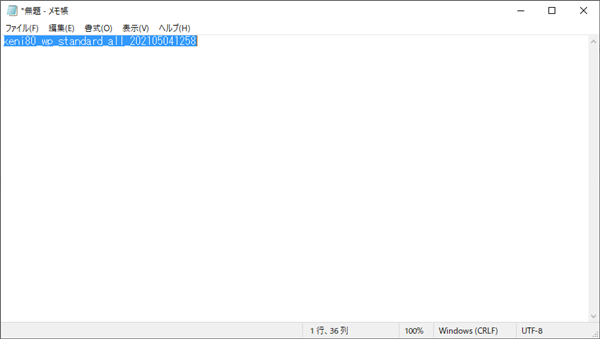
ダウンロードしたファイル名(.zipの部分を抜いて)をコピーする。

メモ帳を起動して貼り付ける。

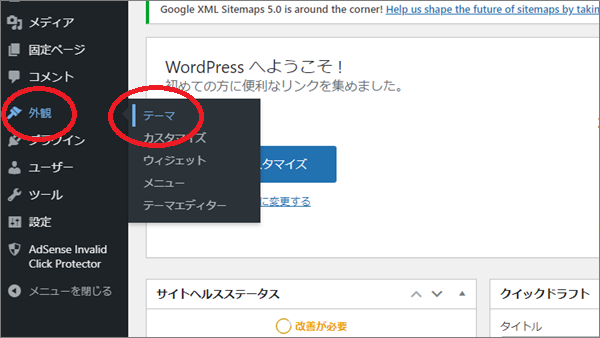
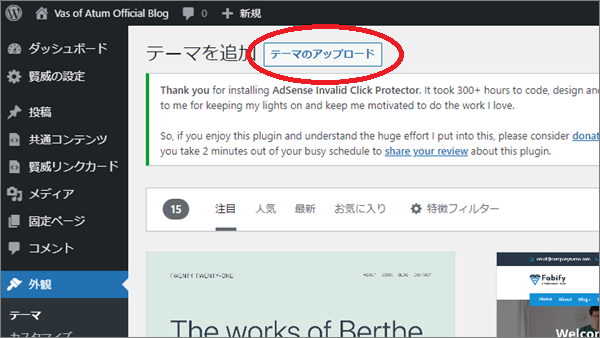
WordPressにログインして、[外観]>[テーマ]をクリック!

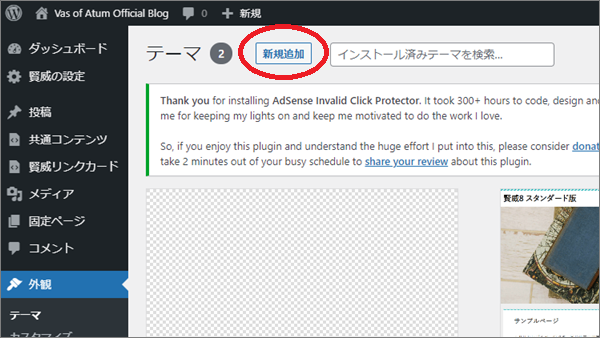
[新規追加]をクリック!

[テーマのアップロード]をクリック!

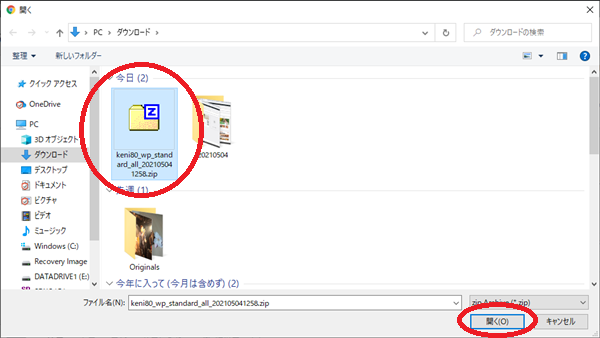
エクスプローラーが開くから、さっきダウンロードしたファイルを選択し[開く]をクリック!

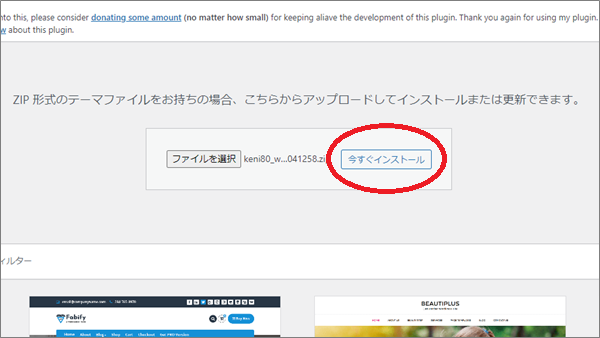
[今すぐインストール]をクリック!

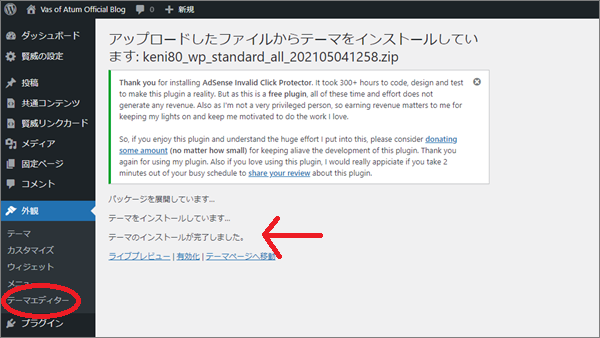
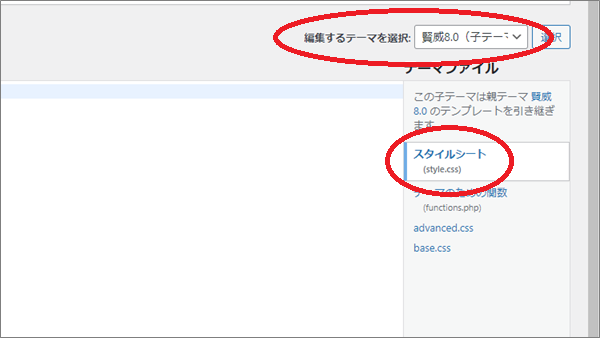
「テーマのインストールが完了しました。」と表示されたら、[テーマエディター]をクリック!

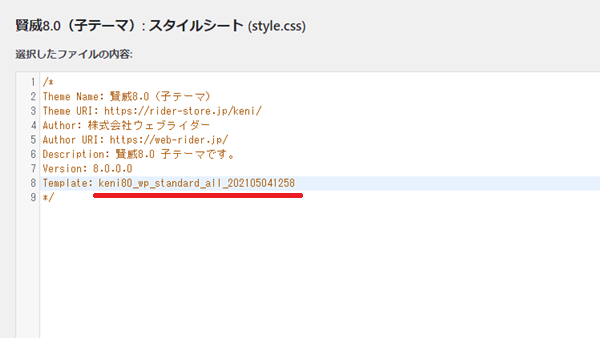
「編集するテーマを選択」が「賢威8.0(子テーマ)」になってることを確認し、「スタイルシート(style.css)」が選択されていることを確認!
選択されてない場合は「スタイルシート」をクリック!

メモ帳に貼り付けておいたファイル名をコピー。

「Template: 〇〇〇」の「〇〇〇」の部分に貼り付ける。

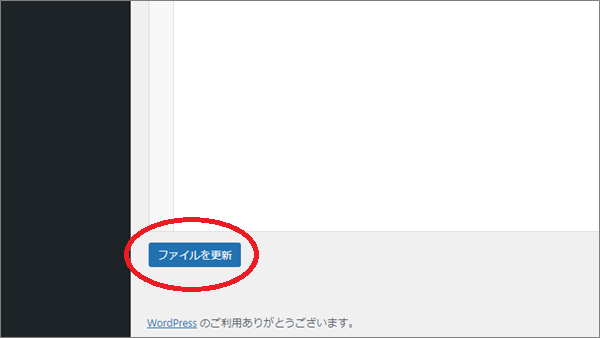
ページの1番下の[ファイルを更新]をクリック!

ブログを見てみる!

何も変化なし!
変化なくて良い!見た目が変化してたら大変なのだ!!
これでバージョンアップ完了~(^O^)/
ライブ情報
ライブは未定です
Vas of Atum(現:VARS) 最新ライブ動画
2022.9.11 Live『PSEUDO AGGREGATION』 in 熊本Django