ロックバンド「Vas of Atum」ベースのMIKAです。
この「Vas of Atumのメンバーが好き勝手に書くブログ」だけど、前々からずーーーーーっと気になってたことがある!
それは、、、
ブログを見ただけでは、誰のブログなのか、、、わかんない!!!
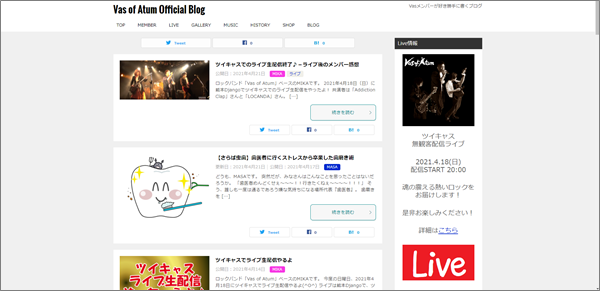
それが、こちら↓ ブログのトップページ!

左上に「Vas of Atum Official Blog」と書いてあるものの、初めて訪問してくれた方たちからすると「Vas of Atum」って何?って感じだよね~。。。
誰のブログなのか、わかんないとね~。。。
だから、「カッコいいバンドだよ」とアピールするためにヘッダーに写真を載っけます!!!
ヘッダーに写真を載っける
※このブログのテンプレートは有料の『賢威』を使ってるよ。
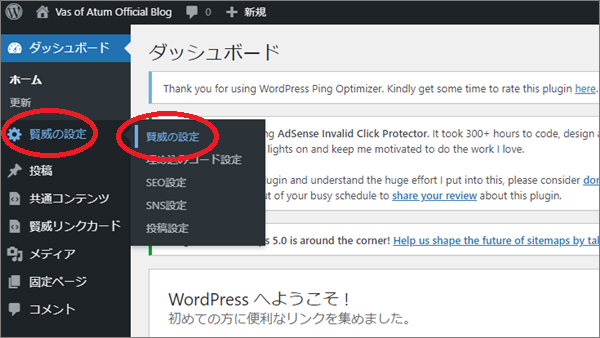
WordPressにログインして、[賢威の設定]>[賢威の設定]をクリック!

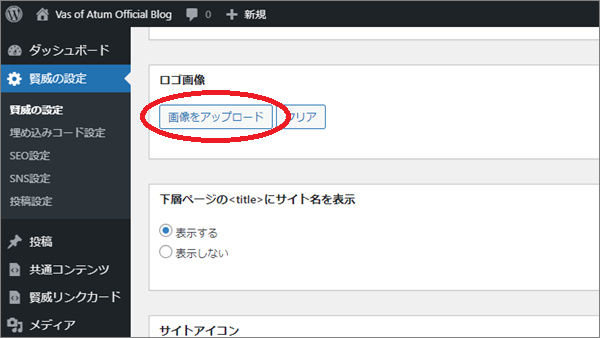
ロゴ画像の項目の[画像をアップロード]をクリック!

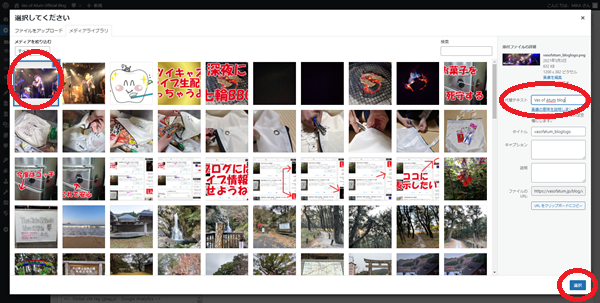
ヘッダーにしたい画像をアップロードし、[代替テキスト]に写真の説明を入力して、[選択]をクリック!

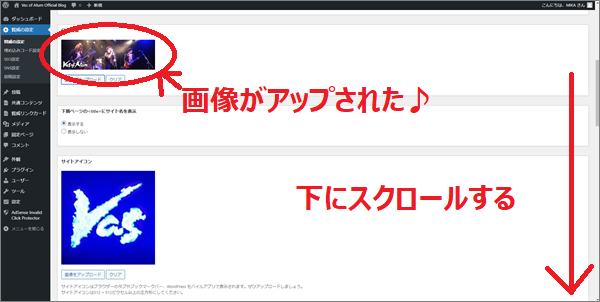
画像がアップされたから、一番下までスクロールする!

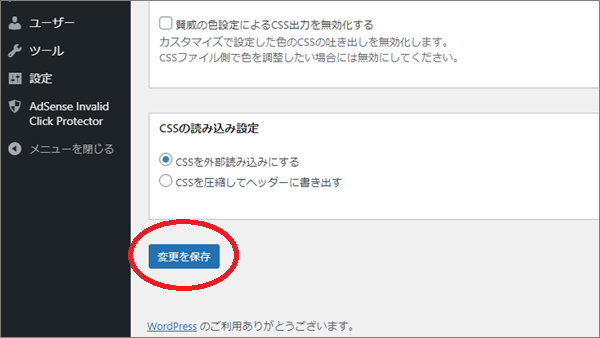
[変更を保存]をクリック!

ブログを見てみると左端に載っかってる!!!

これは真ん中にどーーーんと載せねば!!!
ヘッダーの写真を大きく真ん中にする
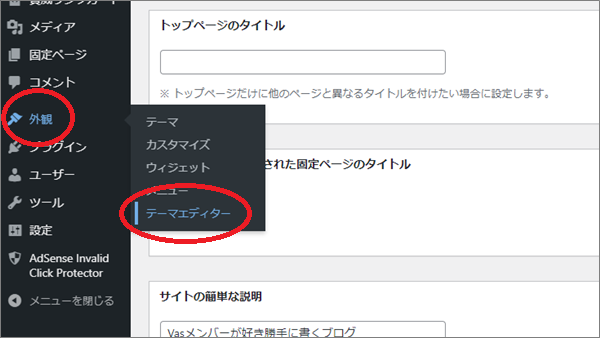
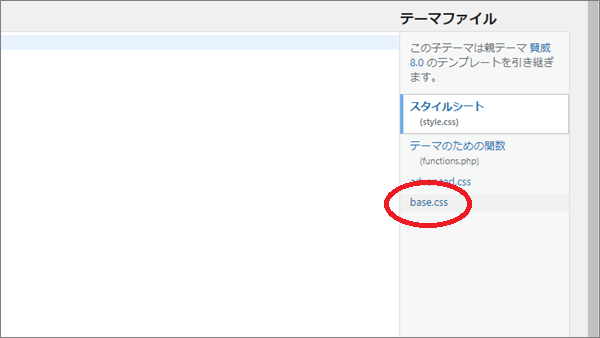
WordPressで[外観]>[テーマエディター]をクリック!

右端にある[base.css]をクリック!

↓この文字を追加!
/*ヘッダー画像*/
.keni-header .site-title, .keni-header_col1 .site-title {
float: none;
max-width: 100%;
text-align: center;
}

「float: none;」は画像を左寄せや右寄せにしない
「max-width: 100%;」は画像を横いっぱいにする
「text-align: center;」は水平方向の真ん中にっていう感じ。
ページの1番下の[ファイルを更新]をクリック!

ブログを見てみると真ん中にどーーーんと表示された(^O^)

ヘッダーの周りを黒くしたいな~・・・
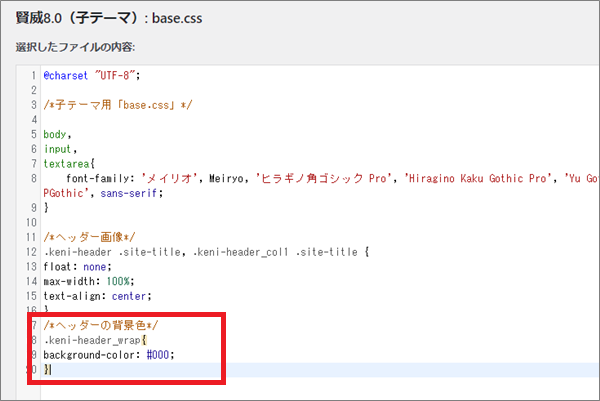
ということで、また、先ほどのCSSに↓この文字を追加!
/*ヘッダーの背景色*/
.keni-header_wrap{
background-color: #000;
}

これは、ヘッダーの周りの背景色を黒にしてねっていう意味。
「#000」の部分を変えると他の色に出来るよ。例えば「#fff」にすると白になる(^O^)
ページの1番下の[ファイルを更新]をクリック!

ブログを見てみると黒になってる♪

しかし、広告もヘッダーの中に入ってる(+o+)

これはちょっとカッコ悪いので、ヘッダー内の広告ははずす!
そして、「Official Blog」と入れ忘れてたから入れる!

ヘッダー内の広告を外したらヘッダーの外にはなったけど、ヘッダーの下に表示されてる!
自動広告の設定にしてるからね、、、どうしてもここら辺に表示したいんだね。
でも、ここもカッコ悪い気がするから外す!見た目大事!!
私がブログを見て「ちょっとイヤかな~。。。」と思うことはやらない方がいい(^O^)
外す設定はしたけど、まだ表示されてる。。。1時間ぐらいかかるって書いてあったし、そのうち外れるでしょう。
まだまだブログは改修していくよ(^^)v
ライブ情報
ライブは未定です
Vas of Atum(現:VARS) 最新ライブ動画
2022.9.11 Live『PSEUDO AGGREGATION』 in 熊本Django